웹 페이지를 접속 했을 때, 일반적으로 페이지상단에 있는 것을 가장 먼저 보게 됩니다. 이러한 부분은 ‘above the fold’라고 부르는 영역입니다. 신문의 1면이나, 뉴스의 사진에서 종종 발견 하실 수 있습니다. 일단 스크롤을 아래로 내리면 보이는 모든 것은 폴드(fold) 아래로 내려갑니다. 디자이너들은 종종 사용자들을 최대한 빨리 사로잡기 위해서 폴드(fold)를 가장 중요한 콘텐츠 위에 배치하는 식으로 디자인을 합니다. 이것은 좋은 전략이긴 하지만 더 좋은 결과를 얻기 위해서 할 수 있는 쉬운 것들이 몇 가지 있습니다.
사용자의 몰입도를 증가시킬 수 있는 좋은 방법 중 하나는 콘텐츠와 레이아웃을 폴드(fold)위에 가능한 간단하게 유지하는 것입니다. 이것은 너무 많은 콘텐츠를 넣지 않도록 해야하며 가능한 최소한으로 구성해야 한다는 점을 의미합니다. 레이아웃을 쉽고 간단하게 만드시면 사용자의 몰입도를 경험하실 수 있습니다.
이런한 과정은 쉽게 느껴지지만, 정보가 많아질 수록 점점 더 어려워집니다. 만약 처음부터 많은 정보의 페이지를 디자인한다면, 매우 빨리 포기하고 더 이상 작업이 어려워지므로, 처음에는 사용자에게 쉽게 접근하고 점차적으로 콘텐츠의 복잡성과 밀도를 늘려가며 사용자의 처리 수준을 얕은 곳에서 깊은 곳으로 늘려가시면 됩니다. 마치 모바일 게임의 튜토리얼과 같이 말이죠.
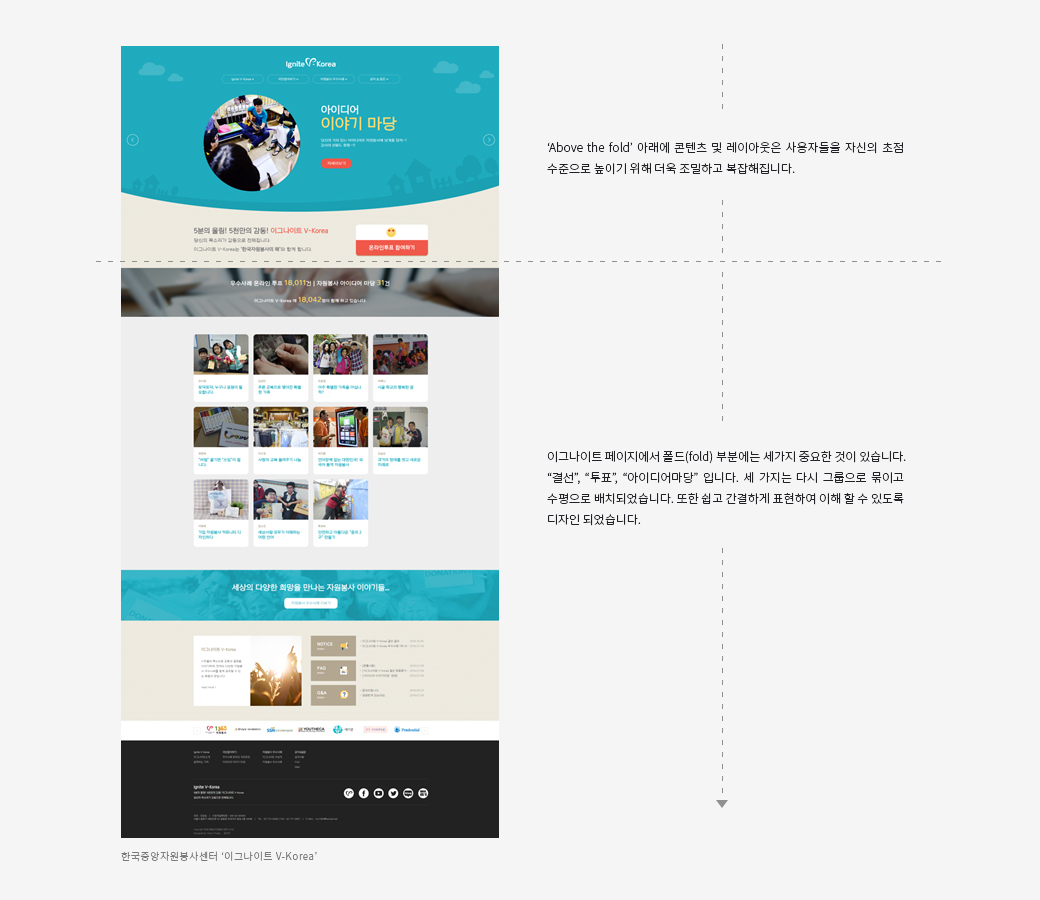
이해를 돕기 위해 아래의 이미지를 준비하였습니다.