2017년 웹 디자인 트랜드 10

1. 콘텐츠 중심의 디자인
보다 집중된 콘텐츠 레이아웃은 사용자가 메시지에 쉽게 집중할 수 있도록 주어진 구조 내의 디자인 요소의 배열입니다.
웹 디자이너는 "아름답게"에서 "최적화 디자인"단계로 우위가 바뀌었습니다.
사용자 중심의 디자인에 초점을 맞추어 콘텐츠를 빛낼 수 있는 디자인을 할 것입니다.

2. 기하학적인 도형과 선, 패턴등을 이용한 디자인
모든 웹사이트가 동일해 보이는 플랫 웹 디자인은 사이트별로 구분이 힘들어졌습니다. 이런 현상에 디자이너들의 욕구와 함께 기하학적인 도형과 선, 패턴등을 사용해 메인화면의 집중도
와 브랜드 이미지 강화를 높이며, 이는 2016년 후반에 실제로 적용이 되었으며 2017년 또한 계속 진행될것으로 예상됩니다.

3. 카드 및 그리드 UI추가
기본적으로 사람들은 덜 복잡하고 단순하며 시각적으로 유용한 웹 디자인을 원합니다.
카드 UI를 사용하면 브랜드가 한 번에 더 많은 양의 콘텐츠를 표시 할 수 있으며 간단한 그리드를 사용하면 각 요소의 명확한 액세스가 가능합니다. 또한 페이지에서 동일한 가중치를 갖
기 때문에 사용자가 쉽고 빠르게 내용을 탐색 할 수 있습니다.

4. 혁신적인 스크롤링 및 시차
한 번 페이지 상단에서 하단으로 이동하기 위해 예약 된 스크롤링은보다 창의적인 기능으로 온라인 콘텐츠를 제공하는 데 사용됩니다. 온라인 설문 결과에 따르면 패럴랙스 스크롤을 적
용한 웹사이트는 참여율이 70%까지 올라간다고 합니다. Apple 은 자신의 사이트에서 스크롤을 잘 활용하는 유명 브랜드입니다 (위 참조).

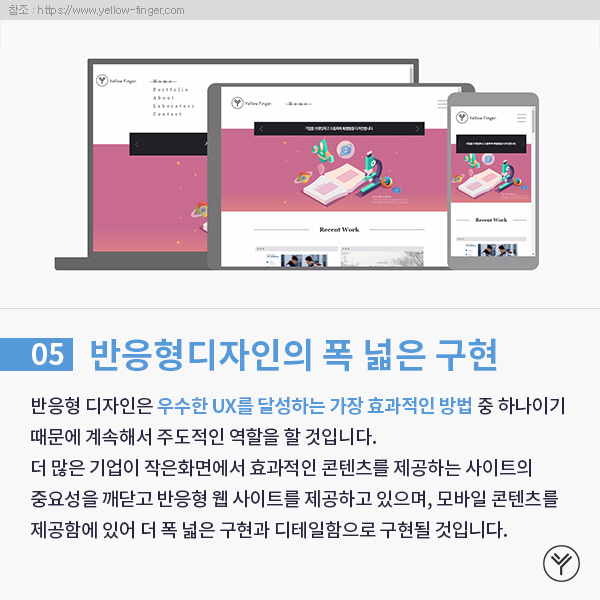
5. 반응형디자인의 폭 넓은 구현
반응형 디자인은 우수한 UX를 달성하는 가장 효과적인 방법 중 하나이기 때문에 계속해서 주도적인 역할을 할 것입니다. 더 많은 기업이 작은화면에서 효과적인 콘텐츠를 제공하는 사이트
의 중요성을 깨닫고 반응형 웹 사이트를 제공하고 있으며, 모바일 콘텐츠를 제공함에 있어 더 폭 넓은 구현과 디테일함으로 구현될 것입니다.

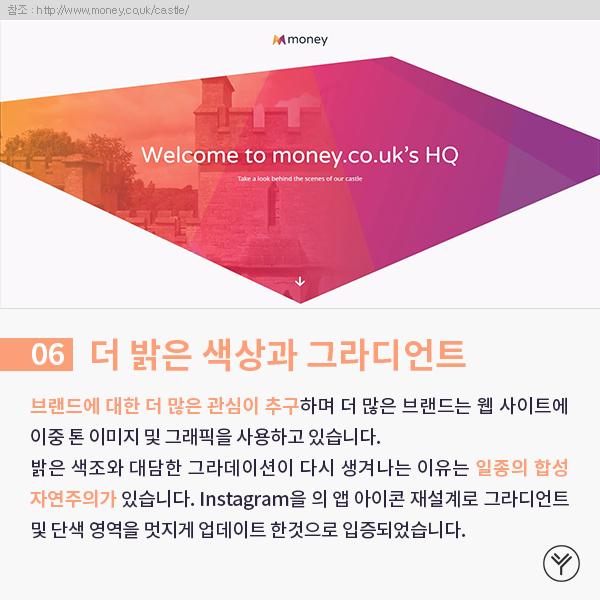
6. 더 밝은 색상과 그라디언트
브랜드에 대한 더 많은 관심이 추구하며 더 많은 브랜드는 웹 사이트에 이중 톤 이미지 및 그래픽을 사용하고 있습니다. 밝은 색조와 대담한 그라데이션이 다시 생겨나는 이유는 일종의
합성 자연주의가 있습니다. Instagram을 의 앱 아이콘 재설계로 그라디언트 및 단색 영역을 멋지게 업데이트 한것으로 입증되었습니다. 2017년에는 더많은 컬러들을 보기를 고대합니다.

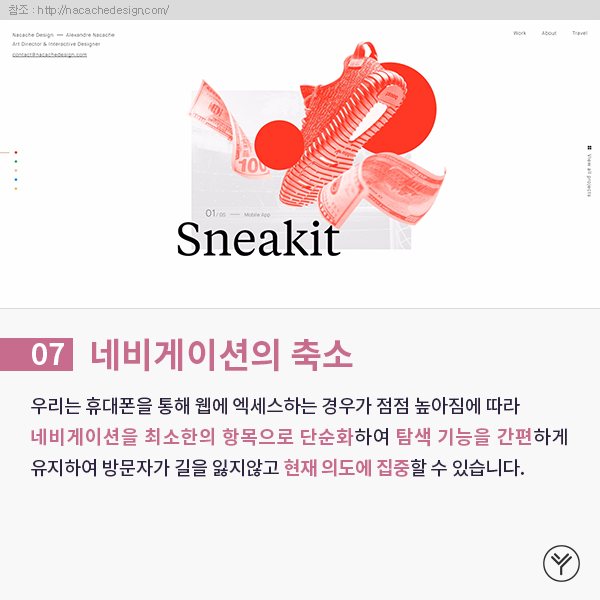
7. 네비게이션의 축소
우리는 휴대폰을 통해 웹에 엑세스하는 경우가 점점 높아짐에 따라 네비게이션을 최소한의 항목으로 단순화하여 탐색 기능을 간편하게 유지하여 방문자가 길을 잃지않고 현재 의도에 집중
할 수 있습니다.

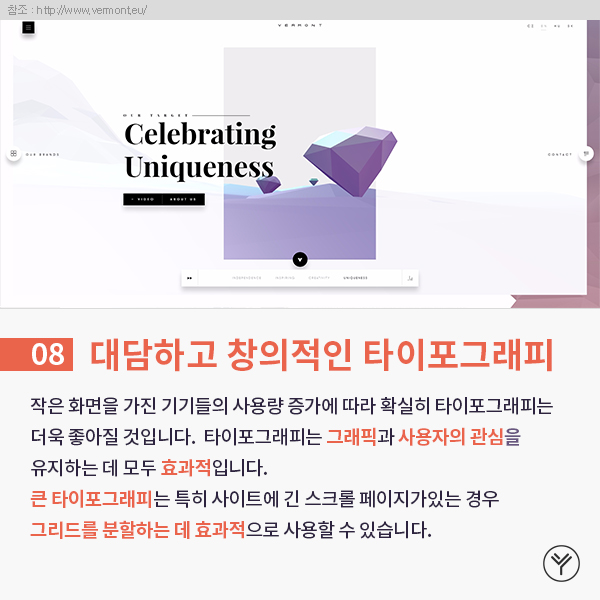
8.대담하고 창의적인 타이포그래피
작은 화면을 가진 기기들의 사용량 증가에 따라 확실히 타이포그래피는 더욱 좋아질 것입니다. 타이포그래피는 그래픽과 사용자의 관심을 유지하는 데 모두 효과적입니다. 큰 타이포그
래피는 특히 사이트에 긴 스크롤 페이지가있는 경우 그리드를 분할하는 데 효과적으로 사용할 수 있습니다.

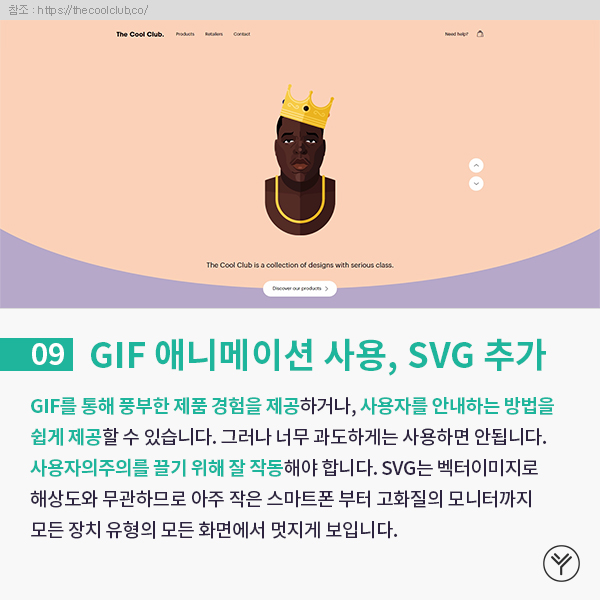
9. GIF 애니메이션 사용 증가, SVG 추가
GIF를 통해 풍부한 제품 경험을 제공하거나, 사용자를 안내하는 방법을 쉽게 제공할 수 있습니다. 그러나 너무 과도하게는 사용하면 안됩니다. 사용자의주의를 끌기 위해 잘 작동해야 합
니다. SVG는 벡터이미지로 해상도와 무관하므로 아주 작은 스마트폰 부터 고화질의 모니터까지 모든 장치 유형의 모든 화면에서 멋지게 보입니다.

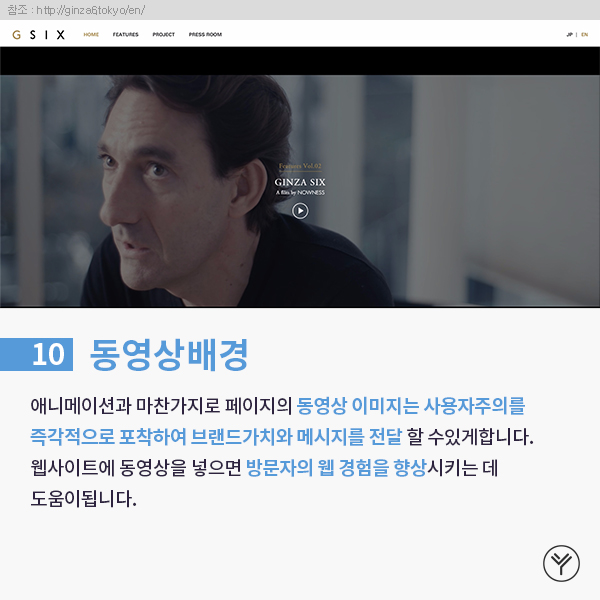
10. 동영상배경
애니메이션과 마찬가지로 페이지의 동영상 이미지는 사용자주의를 즉각적으로 포착하여 브랜드가치와 메시지를 전달 할 수있게합니다. 웹사이트에 동영상을 넣으면 방문자의 웹 경험을 향
상시키는 데 도움이됩니다.
위 글들은 https://www.zazzlemedia.co.uk/blog/digital-design-tre nds/
http://thenextweb.com/dd/2016/12/22/web-design-trends-can-expect-see-2017/
에서 참고하여 그동안 수집했던 정보들을 바탕으로 포스팅 해보았습니다
감사합니다.
