※ 이 글은 http://uxmovement.com/navigation/why-the-footer-is-the-new-site-map/를 번역 및 각색한 글입니다.

페이지의 마지막에 붙는 Footer! 몇년 전 만해도 저작권 정보 또는 회사정보를 표시하는 짧은 선일 뿐이였는데요,
사용자들의 경험을 통해 페이지의 가장 하단에 위치하고 있는 푸터에 보통 미니 사이트맵을 만듭니다.
상단의 메뉴의 드롭 다운 메뉴 안에 감춰져있는 것보다 사용자들은 미니 사이트맵을 통해 더 빨리 원하는 정보를 찾을 수 있기 때문입니다.
또한 사용자가 원하는 직접적인 특정 링크를 클릭 할 수 있게됩니다.
푸터 디자인하기!
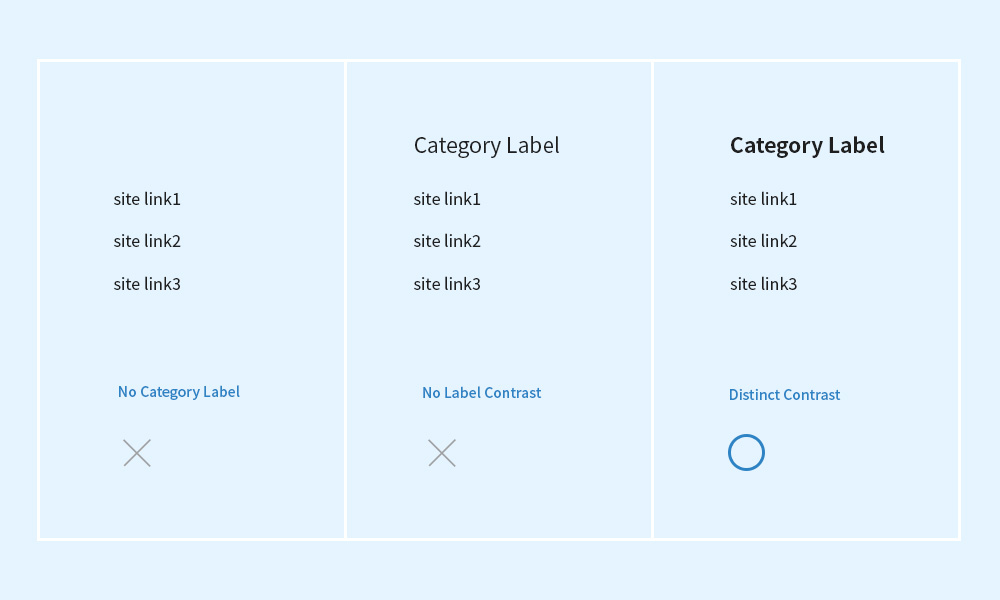
효과적인 미니 사이트맵 푸터에는 링크와 대조되는 별개의 카테고리 라벨이 필요합니다. 카테고리 라벨이 없다면 사용자가 링크 목록을 찾는것을 어렵게 만듭니다.
탐색 기능을 간편하게 유지하여 방문자가 길을 잃지않고 현재 의도에 집중 할 수 있습니다.

모바일의 경우 사용자들을 누르기 쉽게 링크사이에는 충분한 간격이 있어야 합니다.
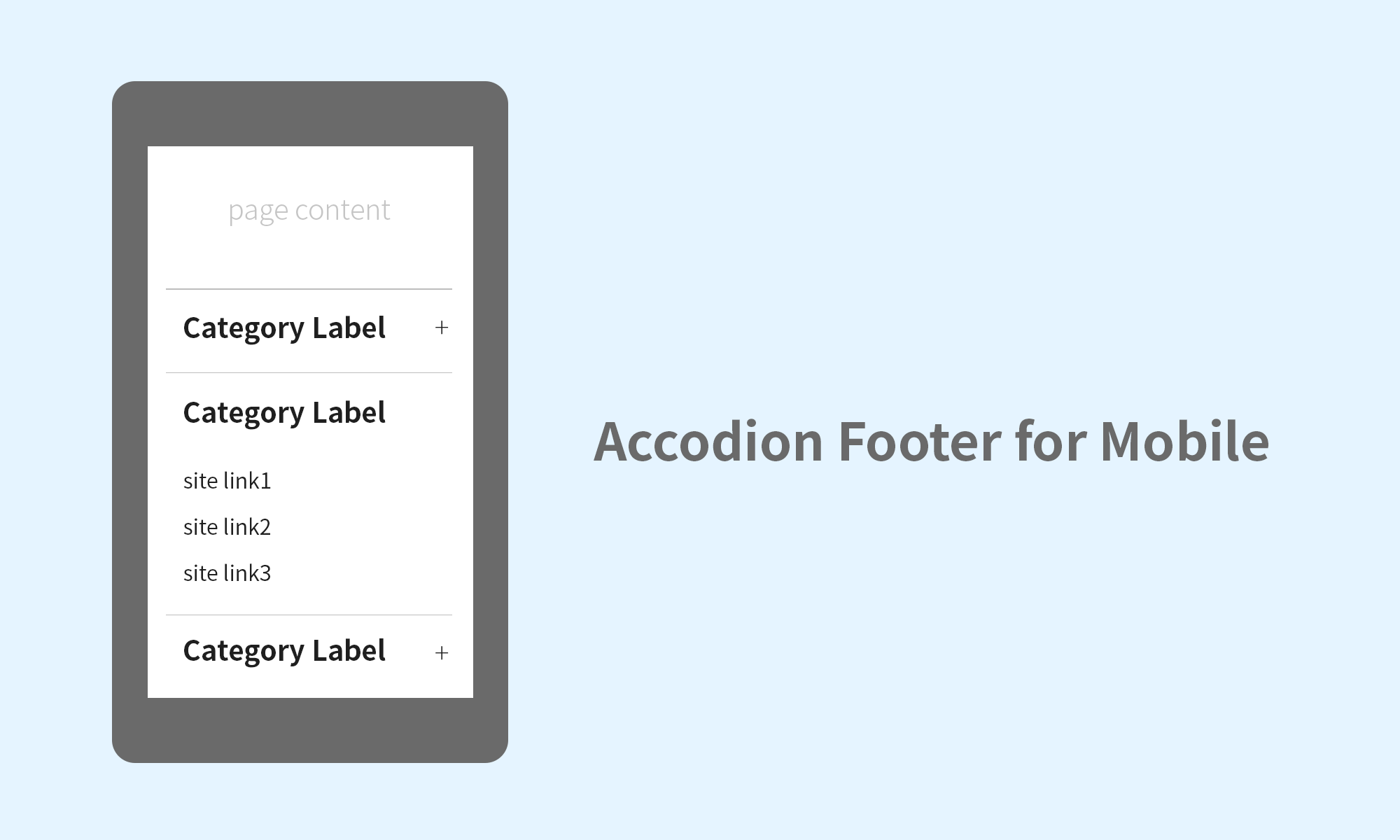
만약 많은 링크와 범주 갖고 있으면 그것들을 표시한 아코디언 메뉴 사용을 고려해야 하며, 모바일의 경우에서는 오류를 방지하며 공간 절약할 수 있습니다.

바닥글에 유의하기!
모든 사이트의 바닥글에 미니 사이트 맵 푸터를 필요하는 것은 아닙니다.
많은 콘텐츠를 보유하고 있는 대규모의 사이트의 경우 사용자가 제품을 빨리 찾을 필요가 있는 상거래 사이트의 경우 특히 중요한 부분입니다.
바닥글은 세심한 배려와 주의가 필요한 사이트 요소입니다.
