2016년 웹디자인 트랜드
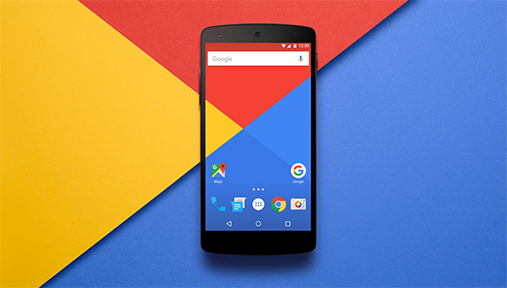
1. Material Design

출처 | https://www.google.co.kr/
구글 메트리얼 디자인은 더이상 새로운 트렌드는 아니지만 꾸준히 웹/모바일 세계에선 여러 화장 키트들이 나타나고있습니다.
UI/UX면에서도 영향력이 어마어마해서 앞으로도 익숙하고 플랫한 메트리얼디자인을 계속 기대해봅니다!
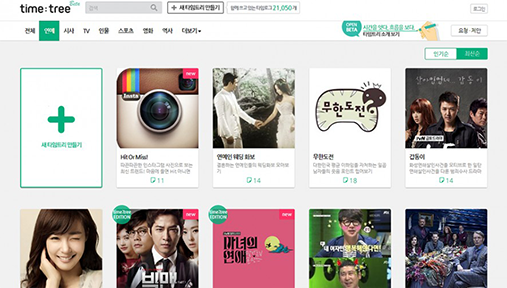
2. 분할 레이아웃및 카드 디자인

출처 | http://www.cjenm.com/
분할 레이아웃이나 카드디자인은 사용자들이 더빠르게 볼 수 있으며 클릭을 유도할 수 있습니다.
3. 단색컬러와 대담하고 다양한 컬러

출처 | http://amendini.baskinrobbins.co.kr/index/
대담하고 밝은 색채를 사용하는 것은 ‘플랫 디자인(Flat Design)’의 열풍과 함께 찾아와 현재 최고의 인기를 누리는 중입니다.
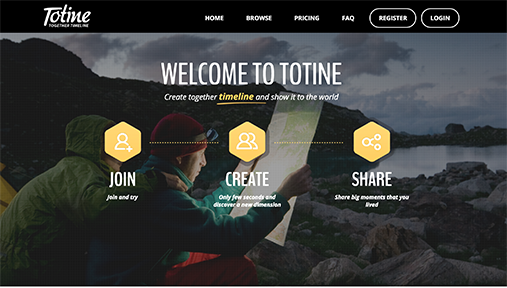
4. 플랫아이콘의 변화 Fill 스타일에서 Stroke스타일 아이콘

출처 | http://www.totine.com/#
플랫아이콘 굉장히 많이 보셨죠? 모형을 전부 채우는 스타일에서 모형의 테두리를 선으로 나타내는 디자인이 바뀌고 있습니다.
5. 시네마그래프! 작지만 미묘한 애니메이션
시네마 그래프란? 특정 부분만 동영상처럼 움직이고 나머지는 기존의 사진과 같이 정지되었는 느낌을 주는 이미지를 말합니다. 한마디로 사진과 동영상의 경계를 허물고
사진의 생명을 넣은 결과물이라고 볼수있는데요. 최근들어 광고 혹은 잡지사진 등에 많이 활용하고 앞으로도 무궁무진 진행중이며
사용자들이 쉽게 사용할수있게 어플들이 개발되고 있다고하네요!
참고사이트 : http://skhynix.tistory.com/1228
6. 고퀄리티 사진

출처 | http://www.exrkorea.com/html/main.html
인터넷 속도가 증가한 만큼 퀄리티 높은사진을 이용한 웹사이트를 많이 만나 보실수 있을 것 같습니다.
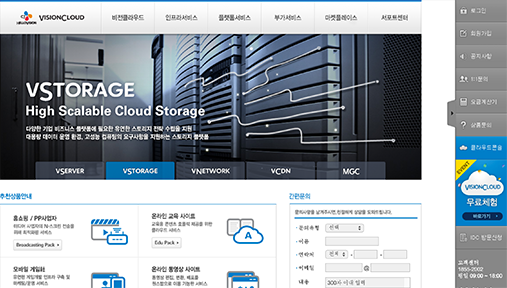
7. 우선순위 네비게이션

출처 | http://www.visioncloud.co.kr/main.do
네비게이션의 레이아웃과 디자인은 디자이너로써 항상 고민해야되는 부분입니다.
사용자들로 부터 가장 클릭이 많이 유도될 수 있도록 한 두개를 매인에 한해서 강조하는 방법도 좋은 방법이라 생각되네요.
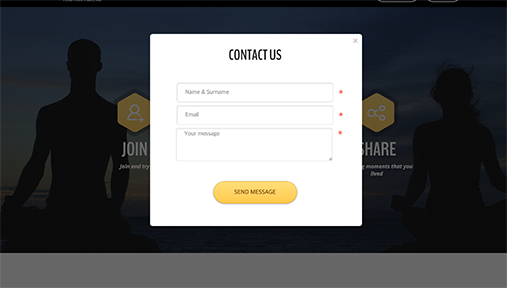
8. 간결하고 시원한 입력폼

출처 | http://www.totine.com/#
모바일의 시장이 커지면서 미니멀 한 디자인을 많이 하는 추세에 맞게 입력폼 또한 최대한 간결한게 불필요한 것은 빼버려야합니다.
----------------------------------------------------------------------------------------------------------
여기까지 읽어주셔서 감사합니다.
위 글들은 http://thenextweb.com/dd/2016/01/01/10-web-design-trends-can-expect-see-2016/7/
http://www.1stwebdesigner.com/2016-web-design-ux-trends/ 와 http://www.awwwards.com/6-web-design-trends-you-must-know-for-2015-2016.html
에서 참고하여 그동안 수집했던 정보들을 바탕으로 포스팅 해보았습니다 :)
주관적일 수도 있는 내용이지만 웹트랜드는 정말 끊임없이 변하고 발전하는것 같습니다.
앞으로도 옐로우핑거는 그에 맞서 연구하고 작업하며 여러분께 유익한 정보를 공유하려고 합니다.
읽으시다가 틀린 부분이나 추가 수정 되는 부분이 있으면 메일로 보내주시면 확인하고 업데이트 하도록 하겠습니다.
그럼 오늘도 즐거운 하루되세요~!;)
