역사 속 스토리텔링을 현대적으로: 독립문 웹사이트의 매력
독립문(Doklipmun) 웹사이트는 전통과 역사를 현대적인 감각으로 재해석하여 사용자들에게 독창적인 경험을 제공합니다. 이 사이트는 독립문 프로젝트의 철학과 가치를 잘 전달하면서, 다양한 섹션과 정보를 직관적으로 제공하고 있습니다. 독립문 웹사이트의 주요 특징을 살펴보겠습니다.(https://doklipmun.com/)

전통과 현대의 조화로운 디자인
독립문 웹사이트는 전통적인 문화와 현대적 요소를 잘 결합한 디자인을 보여줍니다. 페이지 전반에 걸쳐 사용된 색상과 그래픽은 역사적 상징성을 반영하면서도 세련된 레이아웃을 유지하고 있어, 사용자들이 전통의 무게감 속에서도 편안한 탐색을 할 수 있도록 유도합니다. 깔끔한 타이포그래피와 충분한 여백 활용으로 정보 전달도 효율적입니다.
메인 페이지에서 시선을 사로잡는 인터랙티브 요소
메인 페이지는 사용자들의 눈길을 끌기 위해 인터랙티브 요소를 적극적으로 활용하고 있습니다. 스크롤할 때마다 자연스럽게 콘텐츠가 등장하며, 애니메이션 효과를 통해 독립문 프로젝트의 비전과 가치가 역동적으로 전달됩니다. 이러한 요소는 사용자들에게 단순한 정보 제공 이상의 경험을 선사합니다.
정보의 명확한 구분과 직관적인 네비게이션
독립문 웹사이트는 정보를 체계적으로 정리하여 사용자들이 쉽게 탐색할 수 있도록 구성되어 있습니다. 특히, 각 섹션은 독립문 프로젝트의 역사적 배경, 관련 행사, 후원 등 다양한 정보가 직관적으로 구분되어 있으며, 사용자가 필요한 정보를 빠르게 찾을 수 있습니다. 주요 메뉴는 명확하게 나누어져 있어 복잡한 정보 속에서도 사용자가 길을 잃지 않도록 설계되었습니다.
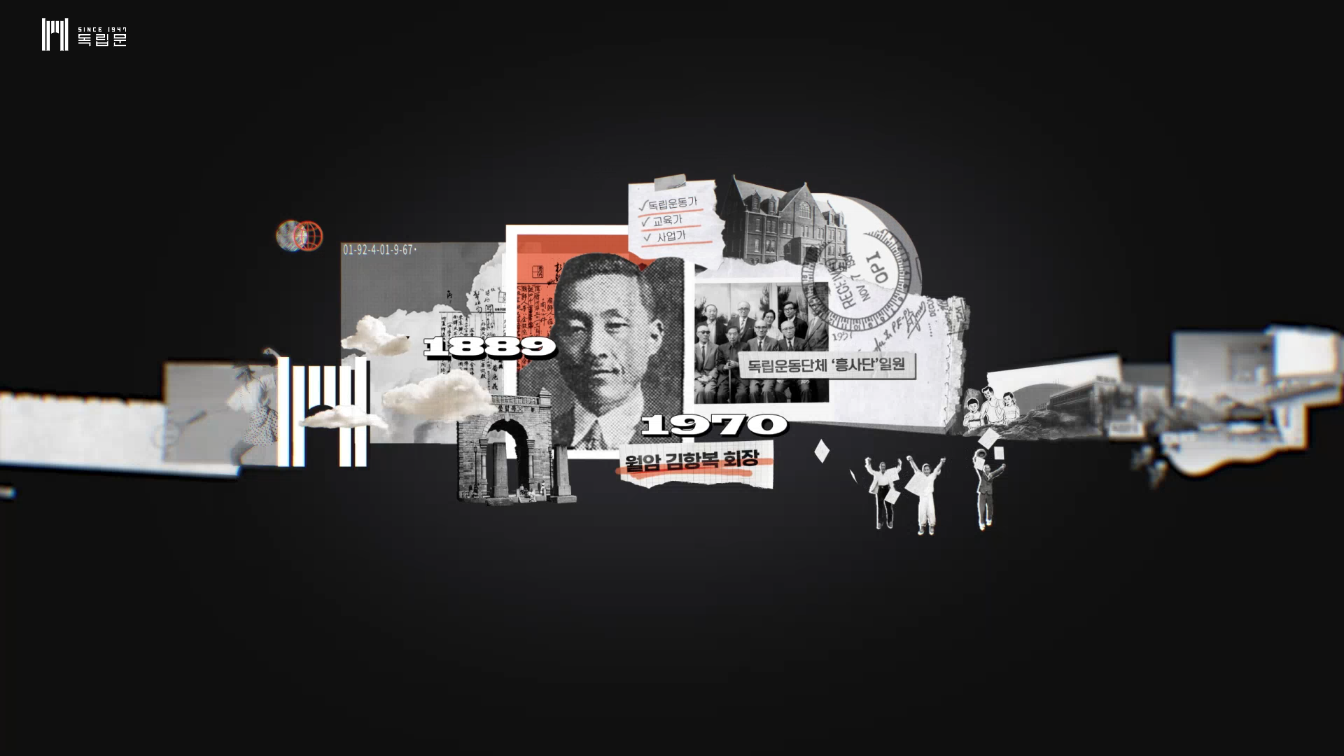
전통적 이미지와 함께하는 시각적 스토리텔링
사이트 내 비주얼 요소들은 전통적인 이미지를 활용하면서도 현대적인 감각으로 재해석되어 있습니다. 특히 역사적 배경과 의미를 설명하는 콘텐츠가 시각적 스토리텔링을 통해 자연스럽게 연결되며, 이는 사용자들이 더욱 몰입할 수 있는 환경을 조성합니다. 각 페이지에 배치된 이미지들은 독립문의 정신을 효과적으로 전달하는 데 중요한 역할을 합니다.
사회적 가치와 프로젝트 후원을 강조한 메시지
독립문 웹사이트는 독립문 프로젝트의 사회적 가치를 강조하고, 후원 참여를 독려하는 메시지가 일관되게 전달됩니다. 후원 페이지는 사용자가 쉽게 이해할 수 있도록 명확하게 구성되어 있으며, 후원이 왜 중요한지에 대한 설명도 자세히 제공됩니다. 이를 통해 사이트 방문자들이 프로젝트에 쉽게 동참할 수 있도록 유도하고 있습니다.
모바일 사용자 경험을 고려한 반응형 웹 설계
모바일 환경에서도 최적화된 사용자 경험을 제공할 수 있도록 반응형 웹 설계를 채택하고 있습니다. 다양한 기기에서 일관된 디자인과 기능성을 유지하며, 모바일 사용자들도 편리하게 웹사이트를 이용할 수 있습니다. 특히 후원이나 참여와 같은 중요한 섹션들은 모바일에서도 쉽게 접근할 수 있도록 잘 설계되어 있습니다.
독립문 웹사이트는 전통과 현대적 감각을 조화롭게 결합하여, 사용자에게 독특한 경험을 제공합니다. 직관적인 네비게이션과 시각적 스토리텔링, 그리고 사회적 가치를 강조한 메시지 전달이 잘 이루어져 있으며, 후원 참여를 유도하는 데 성공적인 설계를 보여줍니다.
