세련된 색상과 여백의 미학, WEFE 웹사이트의 매력
WEFE 웹사이트는 감각적이고 세련된 디자인을 통해 브랜드의 독창성을 강조하며, 사용자에게 편안하면서도 매력적인 탐색 경험을 제공합니다. 이 웹사이트는 트렌디한 비주얼과 직관적인 인터페이스를 통해 WEFE의 철학과 가치를 잘 전달하고 있습니다. 주요 요소들을 하나씩 살펴보겠습니다.(https://wefe.kr/)

비주얼 중심의 첫인상
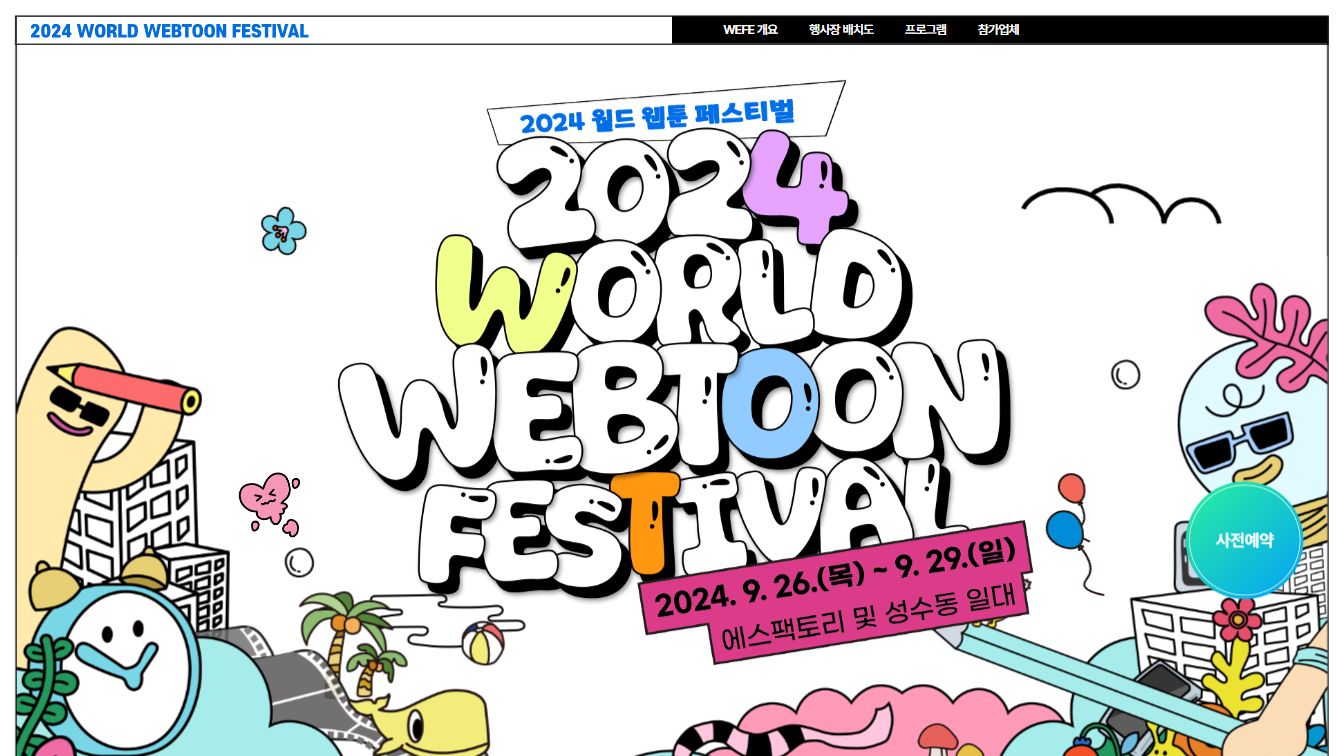
WEFE 웹사이트는 메인 페이지부터 비주얼적 임팩트를 크게 주는 구성을 보여줍니다. 전체 화면을 활용한 고화질 이미지와 감각적인 타이포그래피가 조화를 이루며, 사용자에게 WEFE의 브랜드 감성을 강렬하게 전달합니다. 이러한 비주얼 중심의 첫인상은 사용자의 흥미를 즉각적으로 끌어당기며 사이트에 대한 긍정적인 인상을 심어줍니다.
트렌디하면서도 직관적인 네비게이션
WEFE는 트렌디한 디자인과 직관적인 네비게이션을 결합해 사용자들이 원하는 정보를 손쉽게 찾을 수 있도록 구성되어 있습니다. 메뉴는 간결하게 구성되어 있으며, 스크롤을 통해 자연스럽게 이어지는 정보들은 사용자에게 편안한 탐색 경험을 제공합니다. 이러한 흐름은 브랜드의 감성과 철학을 잘 반영하고 있습니다.
세련된 색상과 깔끔한 레이아웃
웹사이트 전반에 걸쳐 사용된 색상은 세련되고 일관적입니다. 밝고 고급스러운 컬러 팔레트는 WEFE 브랜드의 스타일리시함을 강조하며, 각 섹션이 서로 잘 구분되도록 설계되어 있습니다. 깔끔한 레이아웃과 충분한 여백은 정보의 가독성을 높이고, 사용자들이 콘텐츠에 집중할 수 있게 돕습니다.
비주얼과 메시지의 조화로운 스토리텔링
WEFE는 단순한 제품 소개를 넘어서, 비주얼과 메시지를 조화롭게 활용한 스토리텔링을 통해 브랜드의 가치를 전달합니다. 각각의 제품이나 서비스에 대해 텍스트와 이미지를 균형 있게 배치하여, 사용자가 내용을 쉽게 이해하고, WEFE의 철학에 공감할 수 있도록 유도합니다. 이는 브랜드와 사용자를 정서적으로 연결하는 중요한 역할을 합니다.
전환을 유도하는 인터랙티브 요소
웹사이트 곳곳에 배치된 인터랙티브 요소들은 사용자가 적극적으로 참여하게끔 유도합니다. 마우스 오버 시 발생하는 미세한 애니메이션 효과, 클릭을 유도하는 버튼 등은 사용자가 자연스럽게 행동하도록 설계되어 있습니다. 이러한 세심한 디테일은 사용자와의 상호작용을 늘리고, 사이트 내에서의 전환율을 높이는 데 기여합니다.
모바일 친화적인 설계
WEFE 웹사이트는 모바일 기기에서도 동일한 감성과 경험을 제공하도록 설계되었습니다. 다양한 화면 크기에 맞춰 최적화된 반응형 레이아웃은 사용자가 언제 어디서든 사이트를 쉽게 탐색할 수 있도록 돕습니다. 이를 통해 WEFE의 브랜드 이미지를 다양한 환경에서도 일관되게 유지하고 있습니다.
WEFE 웹사이트는 트렌디하고 세련된 비주얼 디자인과 직관적인 사용자 경험을 결합하여, 브랜드의 가치를 효과적으로 전달하고 있습니다. 비주얼 중심의 첫인상, 세련된 색상 사용, 사용자 참여를 유도하는 인터랙티브 요소 등은 WEFE만의 독창적인 감성을 강조하며, 사용자에게 특별한 경험을 제공합니다. WEFE의 철학을 시각적으로 표현하고, 사용자와의 상호작용을 강화하는 점이 인상적인 웹사이트입니다.
