반응형 웹디자인이란?
반응형 웹디자인이란?
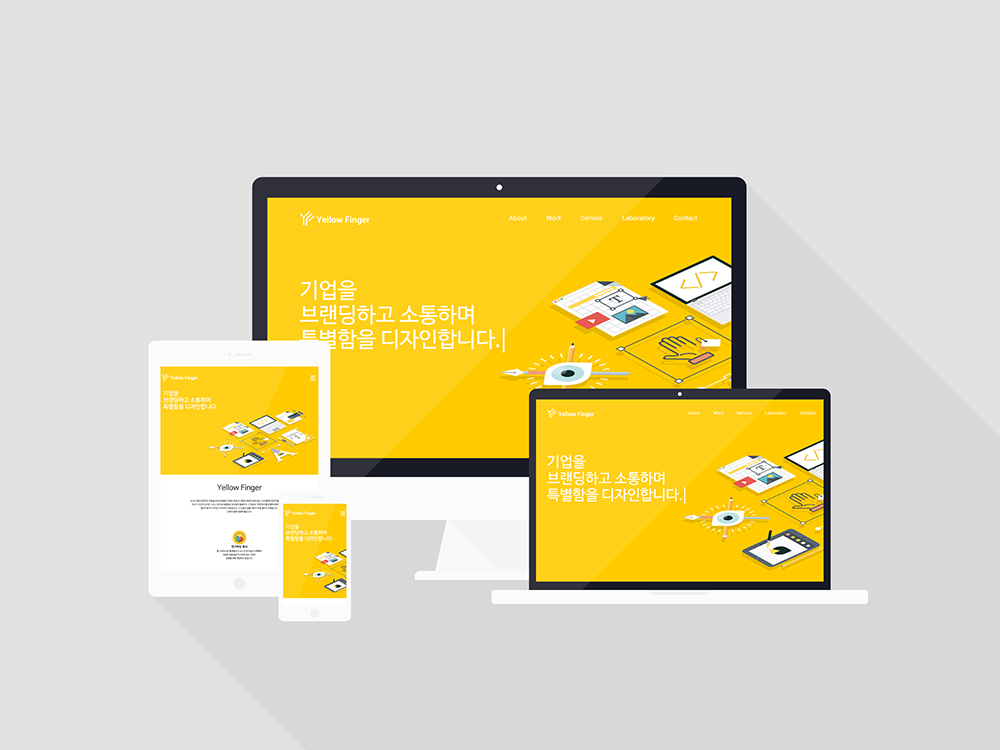
웹의 혁신적인 기술이라 불리는 반응형 웹!
쉽게 말씀드려 디스플레이 종류에 따라 화면 크기가 자동적으로 최적화되도록
조절되는 페이지입니다.

반응형 웹의 장점
1.어떠한 화면에서도 동일한 웹페이지를 볼 수 있습니다.
2. 모바일과 PC의 홈페이지를 하나로 운영할 수 있어 제작 및 관리비가 저렴합니다.
3.동일한 디자인 컨셉으로 각각의 디바이스에 자연스럽게 어울려 디자인 통일성이 있습니다.
4.하나의 URL을 갖고 있어 검색과 노출에 유리합니다.
반응형 웹의 단점
1. 많은 콘텐츠를 표현할 경우 반응형 웹 구현이 꽤 복잡하다.
2. 사용자는 하나의 기기를 사용하지만, 모든 디바이스 페이지가 로드 될때까지 기다려야 하므로 로딩시간이 길어질 수도 있다.
3. 기존 사이트는 처음부터 재구축을 해야합니다.
웹디자인의 방향
반응형 웹 속도빠르게 하는법등, 이를 개선하기 위한 연구가 매우 활발하며, 앞으로 차츰차츰 더욱 나은 방향으로 발전할 것이라 생각합니다.
각종 기기들의 발전과 함께 부족함 없이 아름답게 적용된 디자인을 기대해보도록 하겠습니다.
반응형웹은 나온지 벌써 몇년은 됐지만 그에 맞추어 웹트랜드및 웹디자인에도 많은 영향이 있었습니다. 스토리텔링형식의 화면 구성, 배경과 내용이 입체적으로 움직이는 패럴럭스 스크롤 모션 기법 그리고 동적인 화면구성을 하는 인터랙션 디자인은 반응형 디자인의 발전으로 생각 되어 집니다.
여기까지 옐로우핑거의 생각이 더해진 반응형 웹에 관한 글이 였습니다^^
읽어주셔서 감사드리며, 단순 반응형웹에서 그치지않고 최신 트랜드를 반영해 작업하고 다양한 정보를 제공 드리도록 하겠습니다.
