2019 UX/UI 웹디자인 트렌드
매년 변화하는 웹디자인 트렌드와 모범사례들..
성공적인 웹사이트를 위하여 단순 유행만 앞세운 일시적인 디자인 요소가 아닌
시각적인 표현방식과 알고리즘, 개발 방식에 따른 변화 등에 따른 핵심요소들!
옐로우핑거가 분석한 2019년 UX/UI 웹디자인 트렌드를 소개하겠습니다.

참조사이트 : PageSpeed Insights
속도
인터넷의 사용자들은 로딩 시간이 길어지는 걸 좋아하지 않습니다.
거대한 사진과 압축되지 않은 영상 등으로 인해 크기가 큰 사이트는 데이터를 다운로드하느데 시간이 너무 많이 걸리면
누구도 사이트를 보지 않아 수익을 잃을 수 있습니다.
2018년 7월 Google Speed Update로 인해 Google은 다른 사이트보다 빠르게 로드되는 사이트의 순위를
우선순위로 지정하기 시작했으면 곧 다른 검색엔진에서도 적용될 수 있습니다.
이것은 곧 로딩이 빠른 웹사이트를 위하여 개발뿐만 아니라 디자인에 있어서도 속도를 고려한 디자인의 과정이 필요할 것으로 생각됩니다.

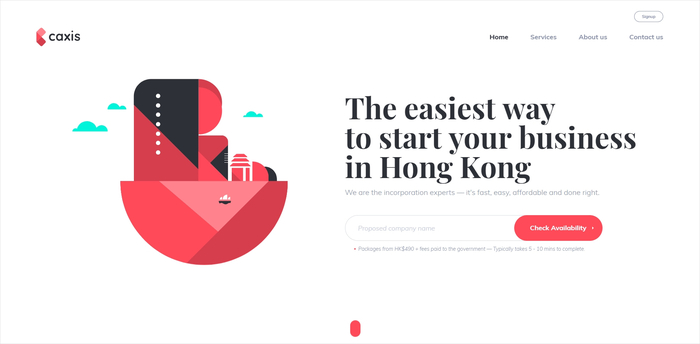
참조사이트 : https://caxis.com
플랫 디자인
모바일 사용자가 지속적으로 증가하고 있으며 모바일 성능을 위해 저희는 심플하며 간단한 웹 사이트를 만들기 시작하였습니다.
2019년 또한 플랫 디자인의 인기는 계속될 것으로 보입니다.
플랫 디자인은 모든 것이 단순, 축소라는 의미는 아닙니다. 미니멀라이즘과 유용성에 초점을 두는 미학입니다.
확실한 UX/UI 구조와 레이아웃, 선명한 컬러와 폰트 등으로 빠르고 간결한 디자인을 완성할 수 있습니다.

참조사이트 : https://stockdutchdesign.com
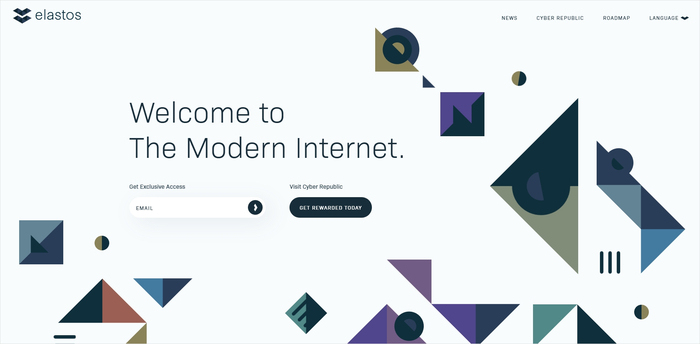
자유로운 그리드와 비대칭 레이아웃
자유로운 그리드와 비대칭 레이아웃의 디자인은 신선하고 눈에 띄는 모습으로
디자인 업계 전반에 큰 비중을 두고 있습니다.
오프라인 작업물에서 많이 봤었던 그리드 시스템의 디자인이지만 웹에서는 흔히 볼 수 없었던 것으로
다른 웹사이트 디자인과 닮지 않는 점과 사용자가 원하는 콘텐츠를 새롭고 흥미로운 방식으로
관심을 유도할 수 있어 더 많은 인기를 얻고 있습니다.

참조사이트 : https://www.elastos.org
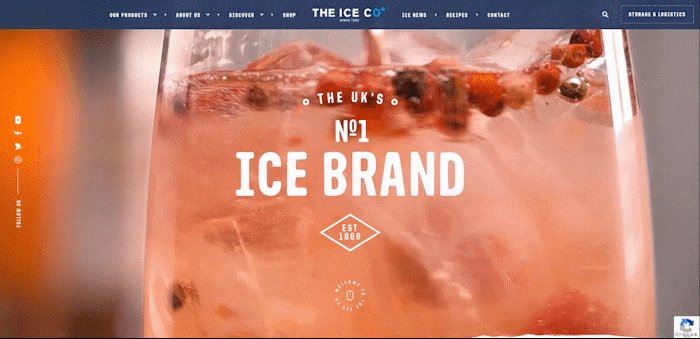
도형
기하학적인 형태의 도형은 반복적인 패턴을 만들 수 있고
끊어진 그리드와 비대칭 레이아웃의 계층구조적 느낌을 나타낼 수 있습니다.
도형의 동적인 느낌과 안정성, 또 다른 특정 모양의 조합으로
창의적인 표현과 특정 페이지의 주의를 끌 수 있으며,
사용자들의 웹사이트에서 느끼는 원하는 감정을 형성할 수 있습니다.

참조 사이트 : https://www.theiceco.co.uk
영상 배경
빠른 로딩과 플랫 디자인의 트렌드에도 불구하고 영상은 2019년의 트렌드로 여전히 강세입니다.
영상은 텍스트나 이미지보다 매력적이며 정보 전달에 있어서도 신속하고 효과적입니다.
웹 사이트에서 영상 배경은 짧고 음소거가 되어 있어 현대적인 느낌과 함께 브랜딩에 많은 도움을 줍니다.
또한 동영상 게시물은 다른 종류의 게시물보다 우선순위가 높고
영상 배경은 계속해서 재생되기 때문에 사용자가 웹사이트에 더 오래 머물 가능성이 높아 seo에 효과적입니다.

참조사이트 : https://www.jvebstudio.com
마이크로 애니메이션
정적인 페이지보다는 동적인 페이지가 눈길을 사로잡는다는 것은 이미 다양한 사례를 통해 모범사례로 보였습니다.
웹 성능이 강화되면서 다양한 웹 페이지에서 목적성이 뚜렷한 마이크로 인터랙션을 이용하여
사용자들에게 설득이 이끌어낼 수 있고 예상치 못한 곳에서 놀라운 사용자 경험을 제공해줄 수 있습니다.
또한 사용자의 특정 행동을 유도하느데 있어 도움이 되며, 사용자가 일정 상황을 쉽게 이해하고 기억할 수 있도록 많은 도움을 줄 수 있습니다.

참조사이트 : https://yellow-finger.com/view/uccei
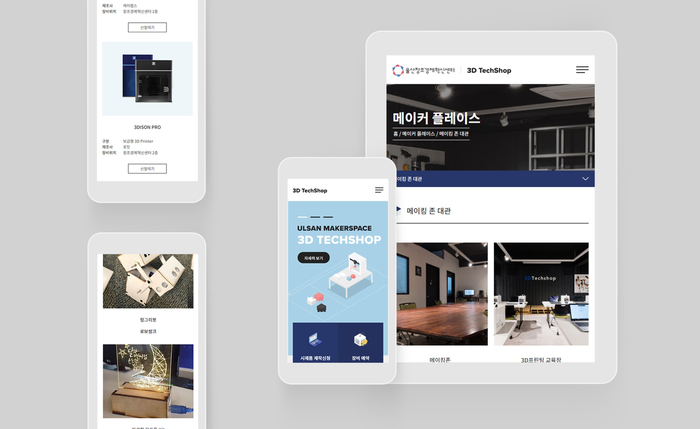
반응형 웹 디자인
웹과 모바일을 구분 짓는 것은 이제 오래된 이야기입니다. 다양한 디바이스에 따라 같은 맥락의 디자인을 제공하는 데 있어
디자인하고 개발하는 것은 필수 요소입니다. 사용자로부터 원활하고 유연한 서비스로 인정받기 위해서
앞으로도 반응형 디자인은 꼭 고려해야 한다고 생각합니다.

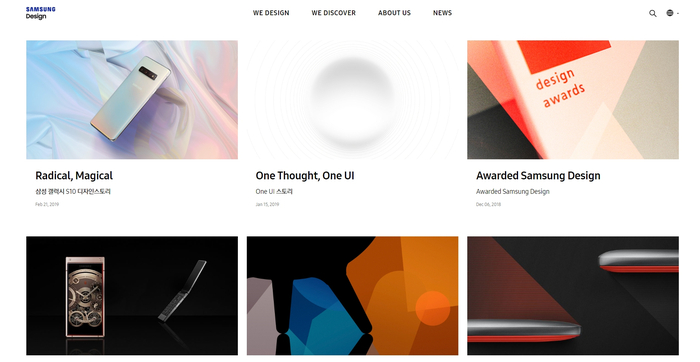
참조사이트 : http://design.samsung.com
카드 레이아웃
카드 UI가 효율적인 것은 많은 모범사례와 다양한 웹사이트에서 쉽게 확인해볼 수 있습니다.
카드 레이아웃은 전체 정보를 사용자들의 선택 범위 안에서 노출할 수 있으며, 긴 스크롤에 비해 원하는 내용을 선택하여
집중할 수 있기 때문에 효과적인 정보 전달 레이아웃입니다.
이상 2019년의 웹 디자인 트렌드 분석과 전망을 정리해보았습니다.
읽어주셔서 감사합니다.
